근황
지난 주에는 고객사로부터 추가 개발 요구사항을 접수하여 작업을 진행하고 완료하였습니다. 해당 요구사항에 대한 개발 결과를 문서화하여 요약된 보고서를 작성하고 이를 이해 관계자들과 공유하였습니다.
현재 저희 회사는 상장을 위해 C/S 기반의 자바 솔루션인 캐시카우 영역에 주력을 하고 있어 웹 개발에 집중하는 것이 일시적으로 어려운 상황입니다. 그러나 제가 프론트엔드 개발자로서 기술적으로 기여할 수 있는 부분에 최선을 다하고 있습니다.
평소에 사용성과 비즈니스 가치를 중요시하는 프론트엔드 개발자로서의 자세를 가지고 일하고 있습니다. 아직까지는 특정한 도메인에 종속되지 않고 다양한 웹 프론트엔드 개발 역량을 키우고자 하며, 사용자 인터페이스 개발, 사용자 경험 개선, 웹 성능 최적화, 반응형 디자인, 협업 및 커뮤니케이션 등 다양한 영역에서의 역량을 향상시키고자 노력하고 있습니다.
그러나 회사의 방향과 제가 원하는 방향이 조금 상이하여 계속해서 고민스러운 상황입니다. 계속해서 회사와의 커뮤니케이션을 통해 조율하고 발전시킬 수 있는 방향을 모색하고자 합니다.
오늘은 계속해서 미루어온 사용성 관점에서 UI의 개선을 이룬 검색 화면에 대한 회고를 하고자 합니다. 검색 화면의 개선은 계약서 목록을 표시하는 계약서 화면의 개선과 함께 자연스럽게 이루어진 측면이 있습니다.
최초 검색 화면에서 검색어 입력 상자는 인터페이스의 좌측 상단에 위치해 있습니다. 사용자는 해당 입력 상자에 검색어를 입력하여 원하는 정보를 찾을 수 있습니다. 검색 대상은 주로 문서입니다. 사용자가 검색어를 입력하면, 검색 결과는 문서 그룹별로 표시됩니다. 이렇게 함으로써 사용자는 관련 문서를 구분하여 빠르게 찾을 수 있다는 장점이 있었습니다. 또한, 본문 검색을 위한 체크 표시가 제공됩니다. 사용자가 이 체크 표시를 선택하면, 검색 결과는 문서의 본문에서 해당 검색어를 찾은 결과로 구분됩니다.
하지만 검색 화면의 UI와 UX에는 몇 가지 문제점이 있었습니다.
첫째로, 검색 대상이 문서명에만 제한되는 점입니다. 사용자가 자세한 계약서 내용을 확인하고자 할 때, 본문 검색을 지원하지 않는 것은 사용자의 의도를 충족시키지 못할 수 있습니다. 따라서 검색 대상을 문서명 뿐만 아니라 본문까지 포함하도록 수정하는 것이 바람직합니다.
둘째로, 검색 결과를 그룹별로 구분할 필요성이 없는 점입니다. 검색 결과를 그룹별로 구분하여 표시하는 것은 사용자 경험을 더 복잡하게 만들 수 있습니다. 대신, 검색 결과를 한눈에 파악할 수 있는 명확하고 간결한 방식으로 표시하는 것이 더 유용합니다.
셋째로, 본문 검색을 위한 체크 표시는 검색 기능이 완전히 구현되지 않았음을 시사할 수 있으므로 사용자에게 혼동을 줄 수 있습니다. 대신, 검색 인터페이스에는 명확한 옵션 설정을 제공하여 사용자가 본문 검색을 원할 경우에도 편리하게 이용할 수 있도록 개선하는 것이 필요하였습니다.
우리 팀은 사용자의 의도 미충족, 사용자 경험 복잡화, 사용자 오인의 문제점을 가진 검색 화면을 개선하기 위해 위의 문제점을 완전히 반대로 생각해 보았습니다.
① 검색을 하는 사용자의 의도를 완전히 충족시키는 UI
② 사용자의 경험을 더 단순하고 직관적으로 만드는 UI
③ 사용자에게 명확한 안내를 제공하는 UI
이렇게 3가지의 UI 목표를 두고 검색 화면의 UI를 개선하였습니다.
- 최초 검색 화면 UI
- 검색어 인풋박스 좌측 상단에 위치
- 검색 대상은 문서, 검색 결과는 문서 그룹별로 표시
- 본문 검색 체크 표시로 구분

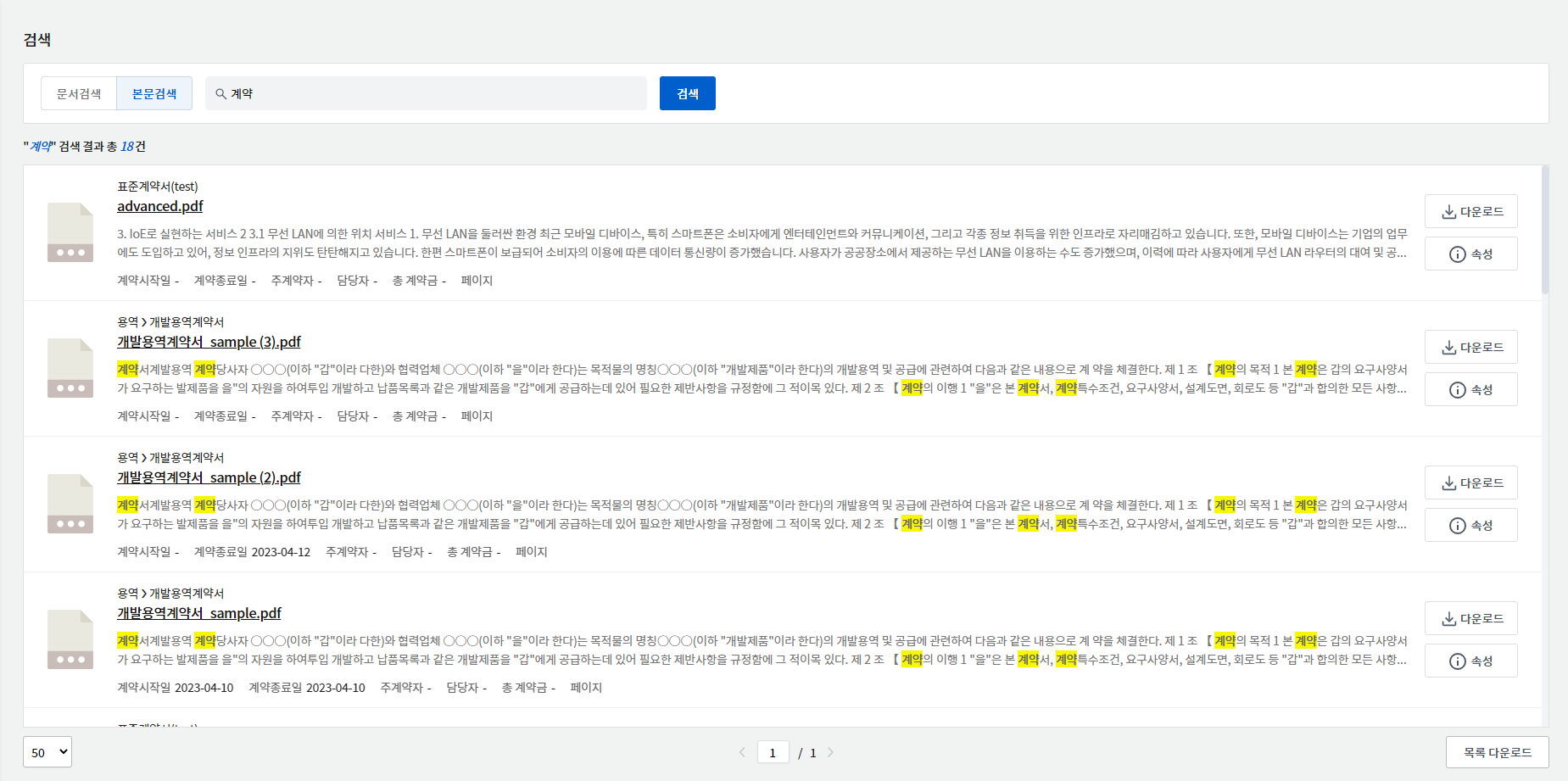
- 개선된 검색 화면 UI
- 검색어 인풋박스 가운데 상단에 위치
- 문서검색과 본문검색을 명확하게 구분할 수 있는 모드 전환 버튼
- 계약정보(계약시작일/종료일, 주계약자, 담당자, 총 계약금) 검색결과 화면에 표시

검색화면 UI의 개선 결과 검색어 인풋박스는 화면 상단 중앙에 자리하며, 사용자가 편리하게 접근할 수 있도록 배치하였습니다.
또한, 문서검색과 본문검색을 명확하게 구분할 수 있는 모드 전환 버튼을 제공하여 사용자가 원하는 검색 대상을 선택할 수 있게 하였습니다.
뿐만 아니라, 계약정보인 계약시작일, 종료일, 주계약자, 담당자, 총 계약금 등 계약서의 중요 내용을 검색결과 화면에 표시하여 사용자가 검색 결과를 보다 상세히 파악할 수 있도록 하였고, 이를 통해 사용자는 빠르고 정확한 정보를 찾을 수 있고, 원하는 계약 정보에 대한 접근성과 편의성을 높일 수 있습니다.
결론
개선된 검색 화면의 UI는 사용자의 목적성에 충실한 UI를 구현하기 위한 기본적인 목표에 가장 충실하게 접근한 작업이었다고 생각합니다. 개선된 화면은 일반적인 웹 플랫폼의 검색 결과 화면과 크게 다르지 않는다는 점에서 우리 제품의 특별함과 충분한 의도가 반영되지 않았다는 점에서 아쉬움이 남습니다. 그러나 특별한 UI를 통해서 기존의 웹 검색을 일반적인 맥락을 해치지 보다는 사용성을 높이자는 측면에서 검색 결과 UI 개선은 의미가 있다고 생각합니다.
이상 '회사 프로젝트 후기 - (4) 사용성 관점에서 UI_검색' 였습니다. 긴 글 읽어 주셔서 감사합니다.

"도움이 되셨다면 공감과 댓글로 지지해주세요!!"




