2월 6일 현 직장으로 이직한 후, 웹 서비스팀에 배치되어 계약서 관리 시스템을 개발하는 프로젝트에 참여하게 되었습니다. 어제는 새로운 프로젝트 투입 전 지금까지 계약서 관리 시스템를 만들면서 사용자 관점에서 우리 팀이 직면했던 기술적 이슈, 사용자 관점에서 논의한 후 제품에 반영시켰던 이슈들을 회고하는 시간을 가졌습니다.
UI 영역에서는 대시보드, 계약서 리스트 화면 분할, 계약서 정보 조회, 계약서 리스트 목록 개수, 검색 기능 및 검색 바 위치에 대한 언급이 있었습니다. 이러한 UI 개선 사항들은 계약서를 관리하는 담당자의 경험을 개선하고 계약서 검색 및 조회를 보다 쉽게 할 수 있도록 돕는 것을 목표로 하였습니다.
비즈니스 로직 영역에서는 OCR 보정 페이지, 공통 모듈화, 권한 정책에 따른 처리, 계약서의 속성 정보 입력에 하드 코딩이 아닌 가변 데이터 적용에 대한 주제로 이야기를 나누었습니다.
프로젝트가 마무리 된 시점인 지금부터 이슈들을 하나씩 회고하는 후기를 작성하려고 합니다. 다소의 주절거림이 있을 수 있지만 정리와 공유를 통한 자신과 타인의 성장을 믿습니다.
우리 팀은 프론트엔드 3명, 백엔드 1명, 디자인/기획 2명으로 구성되어 있습니다. 제가 팀에 합류하자 마자 프로덕트 회의에 참여하게 되었습니다. 회의는 거의 2주간 매일 2회씩 진행되었으며, 우리 팀을 포함하여 자문 위원과 임원들이 참여하였습니다. 이 회의에서 가장 주요한 논의는 계약서 관리 시스템의 사용성에 대한 것이었습니다. 계약 관리와는 다르게 계약서 관리 시스템에서는 계약서 관리 업무의 사용성을 높이는 것이 중요한 요소였습니다. 논의를 하던 중에는 새로운 고객사가 수주되어, 이를 바탕으로 계약서 관리 업무를 분석하고 UI 레이아웃 배치를 논의할 수 있었습니다.
UI는 사람들 눈에 보이는 영역이고 직관적으로 호불호가 느껴지기 때문에 많은 논의가 있었습니다. 계약서 관리 시스템의 메뉴는 ① 홈(대시보드) ② 계약서 ③ 검색 ④ 공지 ⑤ 일정. 이렇게 총 5개로 구성이 되어 있고 관리자는 ⑥ 관리 메뉴가 추가되어 있습니다.
오늘은 홈(대시보드)과 계약서 메뉴의 UI가 사용성 관점을 고려하여 어떻게 개선되었는지 살펴 보겠습니다.
① 홈(대시보드)
대시보드는 가장 마지막에 작업한 메뉴입니다. 계약서, 검색, 일정과 같은 세부 메뉴의 사용성과 UI를 고민하고 구현한 후에는 더욱 쉽게 방향성을 설정할 수 있었습니다. 1차 UI는 고객사가 대시보드에서 많은 현황을 확인할 수 있도록 요구하였기에 위젯을 통해 메뉴의 표시와 배치의 자유도를 높였습니다.
2차 UI는 가장 큰 변화를 주었던 단계입니다. 불필요하고 올바르게 작동하지 않았던 메뉴 위젯을 제거하였습니다. 하단의 메뉴의 내용을 3분할 하여 사용자가 계약서 관리 업무에만 집중할 수 있도록 하였습니다. 검정색이었던 좌측 사이드바 메뉴의 배경색을 기존 검정색에서 흰색으로 변경해주었습니다. TO-DO List 안에는 계약서 탭과 사용자 탭을 두어서 계약서 관련한 일정과 사용자가 임의로 설정한 일정을 한번에 볼 수 있도록 공간 활용도를 높였습니다.
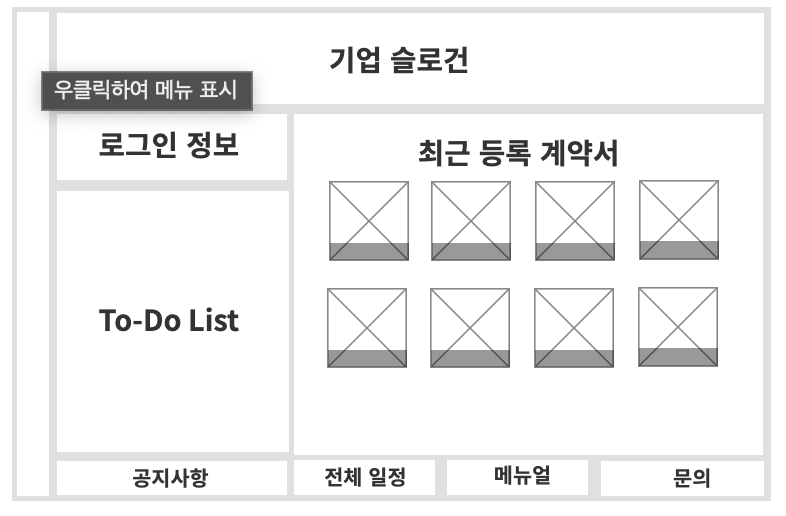
3차 UI에서는 TO-DO List와 최근 등록된 문서로만 중단을 구성하였습니다. 이는 업무 리서치를 통해 공지사항의 활용도가 낮다는 것을 확인했기 때문입니다. 최근 등록 계약서의 영역을 확대하여 계약서에 대한 주목도를 높였습니다. 또한, 공지사항, 전체 일정 목록 보기, 사용자 메뉴얼과 같은 기능은 하단의 기타 버튼으로 배치하여 사용자가 화면 이동없이 쉽게 접근할 수 있도록 했습니다.
- 1차 UI
- 메뉴를 위젯 단위로 설정
- 위젯의 위치를 Drag & Drop으로 이동 가능
- 위젯의 위치 사용자별 정확한 적용 기술 구현 어려움

- 2차 UI
- 사이드바 메뉴를 화이트로 변경
- 위젯 제거
- 하단 3분할

- 3차 UI
- 중단 2분할로 업무 집중도 제고
- 최근 등록 계약서를 썸네일 형식으로 표현
- 기타 메뉴를 하단에 추가

대시보드는 사용자에게 직관적으로 정보를 전달하고, 사용 여부에 대한 판단 근거를 제공하여 사용성을 높이는 중요한 영역입니다. 우리 팀은 대시보드의 UI개선과정에서 사용자의 관심사에 맞추어 세부 메뉴의 구성과 UI를 신중하게 고민하고 구현함으로써, 보다 높은 사용성을 제공하였습니다.
② 계약서
계약서 메뉴는 계약서가 속해있는 문서 그룹(폴더의 개념)과 계약서 목록을 볼 수 있는 곳입니다. 계약서 업로드와 OCR 기능을 활용할 수 있으며, 사용자 인터페이스(UI)에 대한 개선이 이루어졌습니다.
계약서 UI는 대시보드와 마찬가지로 사용성에 대한 개선이 필요해 보였습니다. 사용자가 좌측에 있는 문서 그룹을 선택하면 우측에 해당 그룹에 속한 계약서 목록이 나타나며, 이 목록에서 원하는 계약서를 선택하면 우측에 계약서 뷰어가 나타났습니다. 한 화면에 계약서의 모든 정보를 확인할 수 있다는 장점이 있지만, 계약서 목록에서 계약서의 정보를 간단하게 볼 수가 없어 계약서 목록을 빠르게 흩을 수 없다는 단점이 있었습니다.
2차 계약서 UI의 가장 큰 변화는 다중으로 분할되어 시선이 분산되던 레이아웃을 최대한 간단하게 하고 계약서 뷰어(PDF 뷰어) 새창 열기를 도입했다는 것입니다. 주화면을 3분할하고 계약서 목록과 정보 사이에 분할화면 크기 조절 바(bar)를 넣어 '정보' 화면의 사이즈를 조절할 수 있도록 하였습니다.
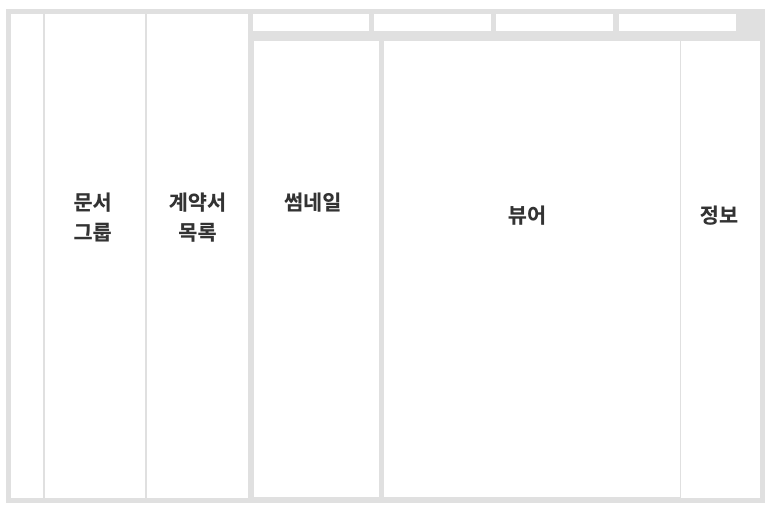
- 1차 계약서 UI
- 문서그룹 -> 계약서->썸네일->뷰어->정보의 순서로
순차적으로 계약서의 정보 확인

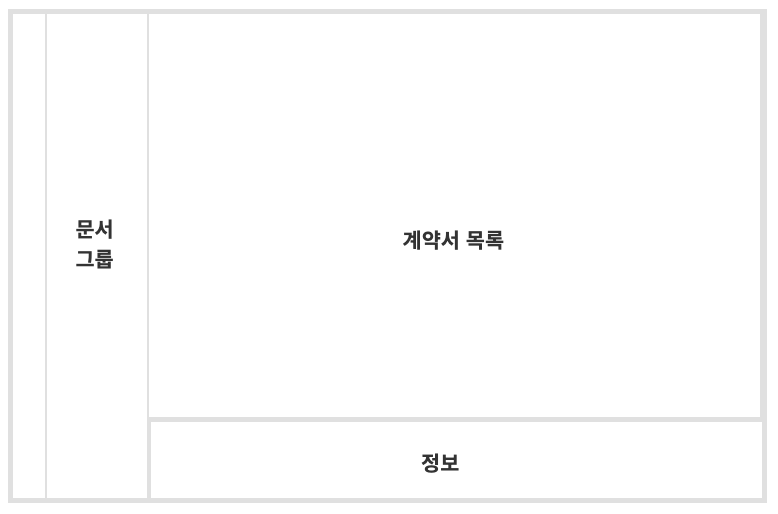
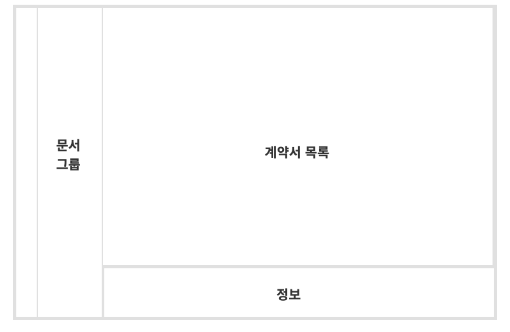
- 2차 계약서 UI
- 주화면 3분할
- 브레드크럼 표시
- 분할화면 크기 조절 바(bar)
- 계약서 뷰어(새창 열기)

계약서 UI가 최종 확정될 때까지 세부적으로 수정된 UI 영역이 있습니다. 그 중에서 '정보' 영역은 OCR 텍스트가 표시되기도 하고 플로팅 바가 표시되기고 하며, 이 영역은 세부적으로 수정을 많이 거쳤습니다.
최초 버전에서는 우측 상단에 '정보' 영역 위에 플로팅 바(floating bar)를 사용자가 표시할 수 있었고, 플로팅 바에는 3개의 메뉴가 있었습니다. 사용자가 메뉴를 선택하면 해당 메뉴의 내용이 우측에서 나오는 방식으로 정보가 표시되었습니다. 이러한 방식은 사용자와의 상호작용이 좋은 것처럼 들리겠지만 UI가 복잡해지는 것을 알 수 있습니다. UI가 복잡해지면 사용자가 정보를 찾는 것이 어려워질 수 있습니다
1차 계약서 UI -> 플로팅 바 UI
- 플로팅 바 메뉴 버튼 누르기 전

- 플로팅 바 메뉴 버튼 누른 후

따라서, 수정된 UI 영역은 사용자가 정보를 쉽게 찾을 수 있도록 단순하고 직관적인 방식으로 표시하였습니다. 예를 들어, 주 화면의 분할 영역을 줄이고 정보 영역의 사이즈를 더 넓히고, 좀 더 간단한 메뉴 구성으로 정보를 제공하는 방식으로 UI를 수정하였습니다. 이렇게 UI를 단순화하여 사용자가 정보를 쉽게 찾을 수 있고, 계약서의 내용이 복잡하더라도 사용자가 쉽게 이해할 수 있도록 하였습니다.
- 최종 확정된 계약서 UI (위에서 2차 계약서 UI와 동일)

위의 플로팅 바가 있던 UI와 비교해서 어떠신가요?
UI가 단순하고 사용자의 시선을 주요한 정보에 집중시킬 수 있도록 하지 않나요?
지금까지 계약서 관리 시스템 ①홈(대시보드) ②계약서 ③검색 ④공지 ⑤일정 ⑥관리의 총 6개의 메뉴 중에서 홈(대시보드)과 계약서 메뉴의 UI가 사용성을 고려하여 어떻게 개선되었는지 살펴보았습니다.
사용성은 제품이나 서비스의 기능을 사용하는 사용자의 만족도와 효율성에 영향을 미치는 중요한 요소 중 하나입니다. 제품이나 서비스가 기능적으로 완벽하더라도 사용자들이 그것을 사용하는 과정이 매끄럽지 못하거나 어려움을 겪는다면 사용에 대한 만족도가 낮아지고 결과적으로 사용자들이 그 제품이나 서비스를 더 이상 사용하지 않게 될 것은 자명한 일입니다.
결론
홈(대시보드)의 경우, 이전보다 더 직관적이고 사용하기 쉬운 디자인으로 개선되었습니다. 대시보드에는 사용자가 자주 사용하는 기능들을 더 쉽게 접근할 수 있도록 되어 있습니다. 다만 홈(대시보드)에서 부족한 부분은 최근 작업 문서 정보와 같이 사용자가 직전에 사용한 활동에 대한 데이터 수집를 하는 기능이 없다는 점입니다. 또한 사용자들이 자주 이용하는 기능들에 대한 사용자 맞춤형 추천 기능을 추가하여 더욱 효율적인 작업을 하게끔 할 수도 있습니다. 이를 위해서는 사용자들의 작업 패턴을 수집하고 분석하여, 그에 따라 사용자에게 맞춤형 추천을 제공하는 알고리즘도 필요할 것입니다.
계약서 메뉴의 경우, 기존에는 복잡하고 어려운 UI로 인해 사용자들이 불편함을 느끼고 있었지만, 이전보다 더욱 직관적인 UI로 개선되었습니다. 서명이 날인된 계약서의 공통의 정보들이 명확하게 나열되었고 필요한 정보를 입력하는 과정 또한 간단해졌습니다. 기존에 계약서 화면에서 분할되어 있던 뷰어 영역을 새창으로 따로 분리하여 사용자가 목적에 맞게 주목해야 할 것들을 배치하였습니다.
나의 다짐
이렇게 사용성을 고려한 UI개선은 프론트엔드 개발자에게 매우 중요합니다. UI 개선을 위해서는 사용자가 제품이나 서비스를 어떻게 사용하는지를 잘 이해하고 그에 맞게 UI 디자인도 잘 변경해야 할 것입니다. 이를 위해서는 사용자 경험과 관련된 다양한 디자인 요소를 이해하고 디자이너, 기획자와의 매끄럽고 협력된 의사소통도 필요하며 최종적으로 기획과 고안된 의도와 목적에 맞게 이를 구현할 수 있는 기술적인 능력이 필요합니다.
이번 계약서 관리 시스템 프로젝트를 통해 기술적인 능력도 향상시키고 새로운 UI 디자인 트렌드나 기술을 학습하며 더 나은 사용자 경험을 제공할 수 있도록 더욱 노력하고, 이를 통해 제품과 사용자와의 상호작용을 이해하고 문제를 해결하는 능력을 기를 수 있도록 늘 사용자의 관점, 사용성을 고려하는 프론트엔드 개발자가 될 것입니다.
이상 '계약서 관리 시스템 - (2) 사용성 관점에서 UI_홈(대시보드)과 계약서' 였습니다. 긴 글 읽어 주셔서 감사합니다.

"도움이 되셨다면 공감과 댓글로 지지해주세요!!"




