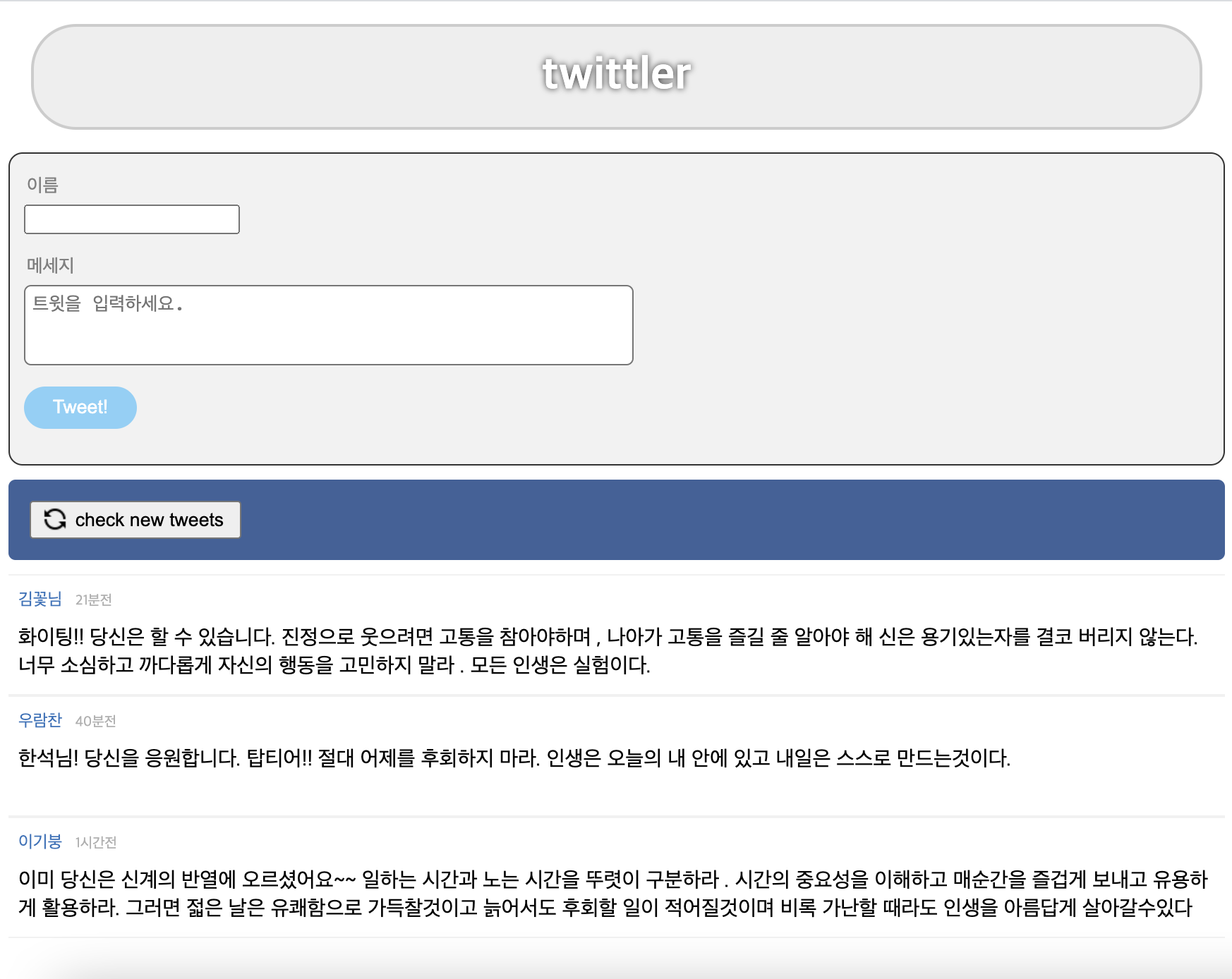
그간 방향을 잡지 못하고 헤메이던 CSS를 약간 공부하여 적용해 보았다.
목업 과제의 주요 적용 포인트는 아래와 같다.
1. input, textArea와 각 제목 태그의 위치를 바로 잡을 수 있었다. margin, padding(top, bottom 적용)
2. grid layout을 사용하여 이름, 메세지, 버튼 영역을 구분해 명확히 해주었다.
2. Tweet button의 hover 적용
3. button과 삽입된 이미지의 위치 조절 line-height 개념 공부
4. tweetList 안의 글쓴이, 시간, 멘션 등의 CSS 적용
보람차다.
그러나 추가 보완할 것들이 아직 많이 있다.
1. 반응형 TweetList 구현 미디어쿼리를 사용하여 트윗리스트의 row의 개수가 조절되게 해야 한다.
2. 메세지의 콘텐츠 입력 여부에 따라 tweet 버튼 활성화 비활성화
3. check new tweets 누르면 옆에 업데이트 이미지 돌아가게 만들기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>twittler</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" media="screen" href="main.css" />
<script src="data.js"></script>
</head>
<body>
<!-- 여기에 HTML 구조를 작성하세요. 아래 코드는 예제이며, 얼마든지 바꿀 수 있습니다 -->
<div id="greeting">twittler</div>
<div class="message">
<div class="item">이름</div>
<input type="text" class="nameInputArea">
<div class="item">메세지</div>
<textarea rows="3" placeholder="트윗을 입력하세요."></textarea>
<div class="tweetButtonArea">
<button class="tweetbutton">Tweet!</button>
</div>
</div>
<div class="tweets">
<div class="updateButtonArea">
<button class="updateButton">
<img src="https://img.icons8.com/material/24/000000/update-left-rotation.png" id="updateButtonImage"/>
check new tweets</button>
</div>
<div class="tweetList">
<span class="userName">김꽃님</span>
<span class="time">21분전</span>
<div class="mention">화이팅!! 당신은 할 수 있습니다. 진정으로 웃으려면 고통을 참아야하며 , 나아가 고통을 즐길 줄 알아야 해
신은 용기있는자를 결코 버리지 않는다. 너무 소심하고 까다롭게 자신의 행동을 고민하지 말라 . 모든 인생은 실험이다.
</div>
</div>
<div class="tweetList">
<span class="userName">우람찬</span>
<span class="time">40분전</span>
<div class="mention"> 한석님! 당신을 응원합니다. 탑티어!! 절대 어제를 후회하지 마라.
인생은 오늘의 내 안에 있고 내일은 스스로 만드는것이다. </div>
</div>
<div class="tweetList">
<span class="userName">이기붕</span>
<span class="time">1시간전</span>
<div class="mention">이미 당신은 신계의 반열에 오르셨어요~~ 일하는 시간과 노는 시간을 뚜렷이 구분하라 . 시간의 중요성을 이해하고 매순간을 즐겁게 보내고 유용하게 활용하라. 그러면 젋은 날은 유쾌함으로
가득찰것이고 늙어서도 후회할 일이 적어질것이며 비록 가난할 때라도 인생을 아름답게 살아갈수있다 </div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>#greeting {
font-size: 2em;
font-family: sans-serif;
font-weight: bold;
border: 2px solid #ccc;
border-radius: 1em;
color: white;
background-color: #eee;
text-shadow: 0 0 5px #333;
text-align: center;
margin: 0.5em;
padding: 0.5em;
}
/* 트윗 입력 전체 영역 */
.message {
border: 1px solid #333;
background-color: #f2f2f2;
padding: 10px;
height: 200px;
border-radius: 10px;
margin-bottom: 10px;
}
/* 이름 입력 영역 */
.nameInputArea {
margin-bottom: 10px;
box-sizing: border-box;
}
/* 태그 - 이름, 메세지 */
.item {
margin-top: 5px;
margin-bottom: 5px;
margin-left: 2px;
color: gray;
font-size: 13px;
}
/* 메세지 입력 영역 */
textarea {
width: 50%;
resize: none;
border-radius: 5px;
padding: 5px;
}
/* 트위터 입력 버튼 영역 */
.tweetButtonArea {
padding: 0px;
border: 0px solid black;
}
/* 트위터 입력 버튼 */
.tweetbutton {
margin-top: 10px;
border: 0px solid #fff;
border-radius: 50px;
width: 80px;
height: 30px;
color: #fff;
background-color: #94cef6;
display: grid;
line-height: 28px;
}
/* 트위터 입력 버튼 효과 */
.tweetbutton:hover {
background: #299ded;
box-shadow: 0 5px 5px 0 rgba(0,0,0,0.24);
}
.tweets {
border-radius: 5px;
background-color: #fff;
}
/* 새로운 트위터 업데이트 버튼 전체 영역 */
.updateButtonArea {
border-radius: 5px 5px;
padding: 15px;
margin-bottom: 10px;
background-color: #435f98;
}
/* 새로운 트위터 업데이트 버튼 */
.updateButton {
display: grid;
grid-template-columns: 20px 1fr;
line-height: 21px;
width: 150px;
}
#updateButtonImage {
width: 20px;
}
.tweetList {
padding: 7px;
border-top: 1px solid #f1f1f1;
border-bottom: 1px solid #f1f1f1;
height: 70px;
line-height: 20px;
}
.userName {
font-size: 12px;
color: #3c6fb8;
}
.time {
margin: 5px;
font-size: 3px;
color: #b0b0b0;
}
.mention {
margin-top: 7px;
font-size: 15px;
}'개발인생다반사 > TIL(Today i learned)' 카테고리의 다른 글
| [Achievement Goals] - JS/Node 핵심개념과 주요문법 (0) | 2021.09.12 |
|---|---|
| [HTML, CSS] 기초 - Achievement Goals 답하기 (0) | 2021.09.07 |
| TIL 210825 - 변수 선언의 의미 (0) | 2021.08.25 |
| TIL 210813 - React State & Props (0) | 2021.08.13 |
| TIL 210812 - React SPA(Single Page App) (0) | 2021.08.12 |

