지난 한 주를 마감하고
가장 난해하고 익히고 익숙해지는데 시간이 많이 필요한 CSS를 구현하고 있다.
CSS도 재미있지만 이벤트 핸들러 처럼
사용자의 입력값에 따른 다양한 데이터의 변화가 조금 더 흥미를 불러 일으킨다.
백엔드인가?
자 오전과 오후의 절반을 알고리즘과 CSS학습으로 채웠다면 얼마남지 않은
시간을 이벤트 객체에 사용해 보자.
이벤트 객체 시작!
Achievement Goals
- 기초적인 event를 알고, event handler를 element에 적용할 수 있다
- onclick event
- onclick 에 직접 할당하는 것과 addEventListener의 차이
- eventHandler 함수를 만들고, eventHandler의 첫번째 인자를 사용할 줄 안다.
클릭이나 드래그 하는 일을 프로그래밍에서는 이벤트라고 한다.
이벤트 객체
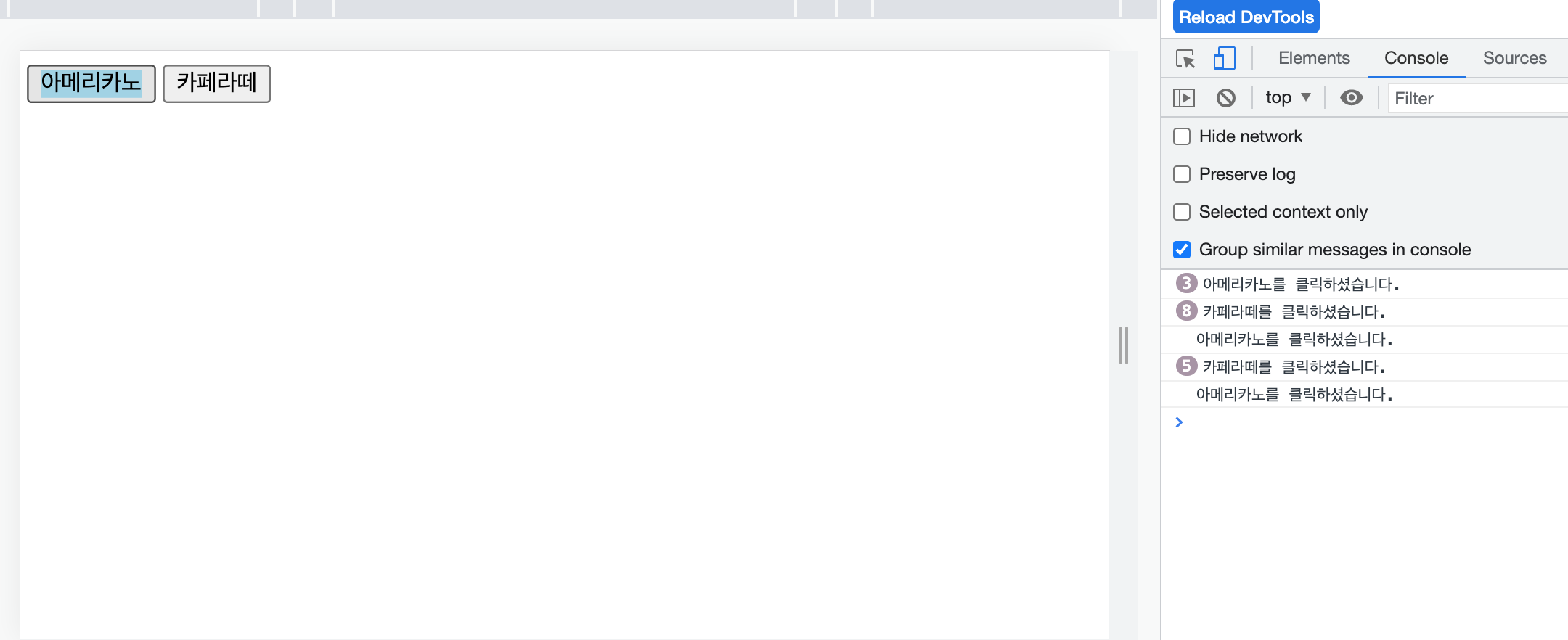
카페 pos기에서
아메리카노 버튼을 누를 때
카페라떼 버튼을 누를 때
누르는 메뉴에 따라서 pos기에 찍히는 문구
( )를 주문하셨습니다의 ( )가 누르는
버튼에 따라 달라지게 하는 함수를 제작한다.
문구 ( )를 주문하셨습니다를
화면에 찍히게 할 때 사용되는 함수는
재사용이 가능하다.
사용자가 버튼을 클릭하면,
그 버튼의 textContent(또는 innerHTML)을 이용해 메뉴의 이름을 가져올 수 있다.
사용자가 누른 버튼에 따라 출력되는 이름이 달라지므로,
클릭된 이벤트 객체에서 메뉴의 이름을 가져온다.
다시 말해, 이벤트 객체는 사용자 입력(onclick, onkeyup, onscroll 등)을
트리거로 발생한 이벤트 정보를 담은 객체이다.
Advanced Challange
이벤트 객체에 대해서 더 자세히 알고 싶다면, 아래 키워드를 검색해서 학습하세요
- onsubmit
- onchange
- onmouseover
- onkeyup
- event.preventDefault

이벤트 객체 event.target.textContent 를 onclick 할 때마다 불러와서
구현완료. 좋네!
'개발인생다반사 > TIL(Today i learned)' 카테고리의 다른 글
| TIL 210811 - 기초 React (0) | 2021.08.11 |
|---|---|
| TIL 210810 - 고차함수(higher-order function) (0) | 2021.08.10 |
| TIL 210806- DOM, 유효성 검사 (0) | 2021.08.06 |
| TIL 210805 - Spread, Rest, 구조분해 (0) | 2021.08.05 |
| TIL 210804 - 자료형, 스코프, 클로저(보지 마시오. 머리가.. (0) | 2021.08.04 |



